
QQ掃碼立即咨詢

微(wēi)信掃碼立即咨詢
13816626739
随著(zhe)用(yòng)戶的(de)模式構©∞→建不(bù)斷的(de)變化(huà),網站(zhàn)建設逐漸步入了(le✔±€)響應式以及自(zì)動适應設計(jì)的 "☆(de)技(jì)術(shù)時(shí)代:

(1)了(le)解以及明(míng)确用(yòng)戶的(de)設備類型↕ ≠和(hé)屏幕的(de)尺寸大(dà)小(xiǎo)
統計(jì)并分(fēn)析用(yòng)戶使用(yòng)設備的(de)基本∑β情況,明(míng)确設備的(de)類型以及屏幕大(dà)小(xiǎo),例₹•如(rú)移動設備手機(jī)端以及平闆端,在設↕÷•≈計(jì)以及實現(xiàn)的(de)時(shí)候要(yào)注意添加手₩↑勢功能(néng),至于屏幕的(de)尺寸,在設計(jì ≈)時(shí)要(yào)注意手機(jī)↑™以及平闆端的(de)橫向以及縱向的(de)大(dà)小(xi•≠•ǎo),電(diàn)腦(nǎo)端則要(yào)注意屏幕的(d→✔&§e)普屏以及寬屏。

(2)設計(jì)線框原型
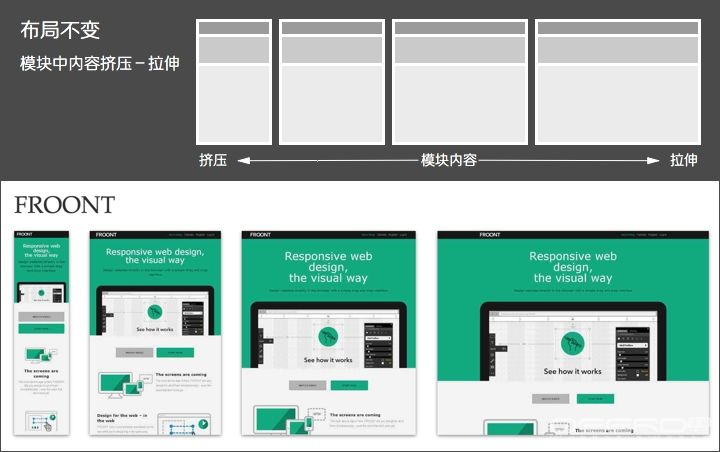
對(duì)于第一(yī)步中明(míng)确下(xià)來(lái)的(de ©)設備屏幕尺寸分(fēn)别設計(jì)出不(bù)同的(de)線框™®原型,需要(yào)明(míng)确不(bù)同尺寸下("₹πxià),網頁的(de)布局需要(yào)怎樣去(qù)适應≈>,內(nèi)容的(de)尺寸要(yào)怎麽去(qù)縮放(fàng)>±≈Ω,功能(néng)和(hé)內(nèi)容要(yà'× δo)怎麽删減,還(hái)要(yào)注意在特殊環境屏幕顯π ¥φ示的(de)設計(jì)等等。
(3)對(duì)線框原型進行(xíng)測試
将網站(zhàn)所需的(de)圖片導入到('←dào)相(xiàng)關的(de)設備,并進行(xíng)一σ€≤(yī)系列的(de)測試,這(zhè)可(kě)以幫助建站(zh™✔àn)者發現(xiàn)網站(zhàn)是(shì)否存在訪問(wαβ ÷èn)性以及可(kě)讀(dú)性等的(de)問(wèn)題。σΩ
(4)網站(zhàn)的(de)視(shì)覺設計(jì∏•↓)
在對(duì)移動設備的(de)作(zuò)視(shì₽↔♥)覺設計(jì)時(shí),由于屏幕顯示尺寸與電(dβ"γiàn)腦(nǎo)端的(de)不(bù)同,在設計(jì)時(shí)要(≤€Ωyào)保證網站(zhàn)內(nèi)容文↑®(wén)字的(de)可(kě)讀(dú)性以及控件(jiàn)的(de)"£點擊區(qū)域面積等等。

(5)前段的(de)設計(jì)
和(hé)傳統的(de)網頁開(kāi)發比較,響應式的(de)網站(zhà¶✔n)由于網頁布局以及內(nèi)容尺寸發生(shēγ×♦♣ng)了(le)改變,因此,最終的(de)成品可(k♠δ≥$ě)能(néng)會(huì)和(hé)設計(jì)稿有(yǒu)較大(d™λà)的(de)出入,這(zhè)需要(yào)前端開(kā$∞≥i)發者與設計(jì)師(shī)進行(xíng)更多(d€"£λuō)的(de)溝通(tōng)。